Wiki構文ガイド
最終更新日時 :
1人が閲覧中
GamerchのWiki構文ガイドです。Gamerchでは、HTMLやCSSの知識がなくても簡便な記法(Wiki構文)を用いて、誰でも簡単にWikiの作成、編集することが可能です。
目次 (トップページ)
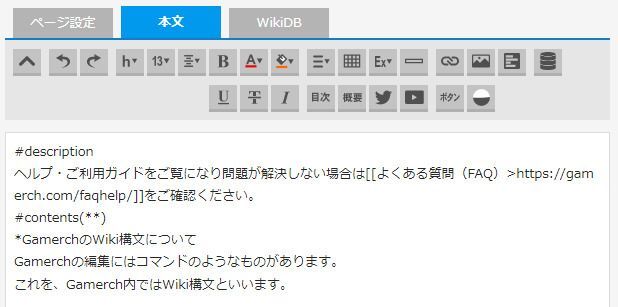
GamerchのWiki構文について
Gamerchの編集にはコマンドのようなものがあります。
これを、Gamerch内ではWiki構文といいます。

編集画面で、テキストボックスに文章を入力する際、基本は入力した文字がそのまま書き込まれますが、Wiki構文を文中に差し込むことによってその部分の文字サイズや色を変更したり、記事内に画像を挿入したり、リンクを挿入することができます。
文字の装飾、文章構造
文字の装飾、文章構造に関するWiki構文について解説します。
画像
画像に関するWiki構文について解説します。
リンク
リンクに関するWiki構文について解説します。
表(テーブル)
表(テーブル)に関するWiki構文について解説します。
- 表を作成する
- 表の行・列を連結する
- 表全体に効果を適用する
- 表と行・列の横幅を変更する
- 表の行の高さを変更する
- 表の行全体を見出しにする
- 表の列全体を見出しにする
- 表に横スクロールバーを表示する
- スクロール時に表の行・列を固定表示する
- 表内の背景色、文字寄せを設定する
- 表の幅を自動的に調整する
- 表の列にソート機能を追加する
- 検索機能(検索窓)を設置する
- 表内に区切り線を入れる、セル(表内のマス)のクラスを設定する
その他
その他のWiki構文について解説します。
お知らせ・ご案内
基本ヘルプ・ご利用ガイド掲示板
- 掲示板
- 雑談掲示板
- 質問・要望掲示板
- 編集者交流掲示板【会員限定】
Wiki構文ガイドトップ
コメント (トップページ)
新着スレッド(Wiki構文ガイド)

































